
EMAIL DESIGN
The project called for collecting information about every single email sent out to the users by the system, then standardizing the language, appearance and building new HTML/CSS templates.
RESEARCH
The initial part of the project involved looking into how users perceive emails and what parts of the message come through as more important than others during different stages of their exploration. Relying on existing research, I was able to collect a number of useful findings. Here are a few of the key ones to keep in mind while designing emails.
BEFORE THE EMAIL IS OPENED
- • Subject line and message preview are very important and may determine whether or not a recipient will open the message. Include relevant keywords limited to 40 characters in the Subject line
- • The From field should show a recognizable brand name and include a information that clearly distinguishes the message as a user initiated transaction rather than an advertisement. Users are hesitant to open messages that do not have a clearly recognizable sender info
- • Take email search functionality and SEO into consideration when defining From, Subject lines and email content
- • Do not repeat sender information in the Subject line
- • Avoid using recipient’s names in the subject line, since hey take up that valuable 40 character space and represent redundant information
- • Symbols and special characters in the From and Subject line fields should be avoided when possible
- • Users value emails from friends via a site, since they’re a personal recommendation. Therefore, featuring a sender’s name in the From field is a big win
AFTER THE EMAIL IS OPENED
- • Messaging should be clear, clean and to the point. Beware of information pollution. Allow users to briefly scan through the content and make a decision
- • Include a way for users to unsubscribe from the service in the email’s content
- • Try not to overload messages with graphics and videos. Offer alternative ways to to style an email if images do not load automatically, which is often the case
- • Whenever possible, include a brief explanation of why users would benefit from a service or its offering
- • Email is a user interface and should be designed for optimal usability and utility
- • As odd as it sounds, use tables to structure the HTML
- • Use inline CSS to style emails
COLLECTION OF EMAILS
The next step was to identify most common messages our system sends to its users. Part of the answer was provided by simulating a new and existing user’s behaviour and observing how the system communicates at various stages through use of emails. A complete list of emails provided to me by the engineering team was super handy as well.
The goal at this stage was to identify use cases based on which each email was sent, then combining those with the content that users receive and places they were sent to from those emails. For instance, a new user who signed up for the Collaboration service would receive an email asking them to confirm their email address. The link included in that message would take the user to a page confirming that address. These scenarios varied from signing up for a new service, resetting a password, to receiving a purchase receipt or a subscription renewal notice. Each of them provided an opportunity to potentially improve the user flow.
As an example, someone who signed up for Collaboration as a new user should have to confirm their email address, but in case of a user who was invited to partake in the service by another, existing collaborator should not have to do that. The fact that they received an invitation from someone served as an email confirmation.
THE FUN PART
Designing a general template for all email messages proved to be a riot. We wanted the messages to be personalized and fun. Featuring Bob Gobbler was a must! Granted, the template took on a life of its own at some point as different messages were introduced along with their wrinkles, but the unified and consistent look remained the basis for all of them. Here are a few designs implemented using HTML and CSS.
WELCOME TO GOBBLER
User receives this email after signing up for Gobbler Collaboration.
 |
| Welcome to Gobbler! |

|
 |
| [GOBBLER USER], we're stoked to have you! |
| Start using Gobbler Collaboration by confirming your email. |
| 3 Things to Know About Gobbler |
 |
Gobbler workspaces are a great place to organize your work and share your projects with your collaborators. | |
 |
Upload projects of any size and Gobbler will automatically version them. You will never lose work again. | |
 |
Gobbler Marketplace is a revolutionary way to subscribe to your favorite plugins. |
| Copyright 2015 MediaGobbler Inc. |
PASSWORD RESET
Forgot your password? No problem.
 |
| Let's reset your password. |

|
 |
| We'll get you back up and running in no time. |
| If you did not request a password reset please send an email to security@gobbler.com |
| Copyright 2015 MediaGobbler Inc. |
CREDIT CARD EXPIRED
Your subscriptions won't renew, unless we fix this problem.
 |
| There's serious trouble in paradise. |

|
 |
| Your Credit Card |
| [VISA 1234] has expired. |
| We will not be able to renew your subscriptions until you uptade your credit card information. |
| Questions or concerns? Email us at security@gobbler.com |
| Copyright 2015 MediaGobbler Inc. |
DESIGN
MARKETPLACE
The Gobbler Marketplace is a revolutionary ecommerce platform bringing the subscription model to the world of audio plugins. Home recording enthusiasts, professional audio producers, radio station and tv audio engineers have an opportunity to add world class audio plugins to their arsenals on demand.

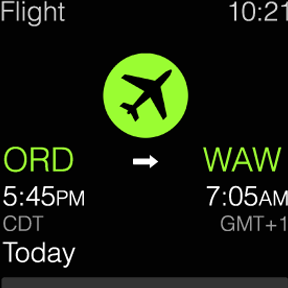
TRAVEL APPLE WATCH
During this short and very fast paced project, my initial goal was to understand the anatomy and design capabilities of the Apple Watch. Without the actual device in my hands, the most reliable source of knowledge was the Apple Watch Human Interface Guidelines document. Armed with patience, but eager to begin the design process, I set out to do some research.

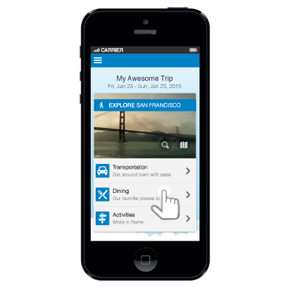
MOBILE EXPLORE CARD
The Mobile Explore Card is meant to be a personalized, data driven solution allowing travelers to explore the area they are visiting.

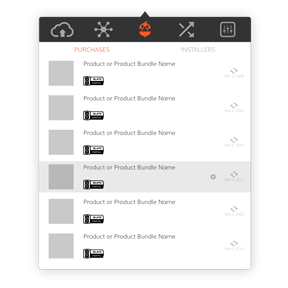
OS X CLIENT APP CONCEPTS
Aside from syncing and versioning backed up creative assets, the Gobbler Client App offers a unique ability to license and manage audio plugin subscriptions purchased through the Gobbler Marketplace. This concept project focused on redesigning those screens.

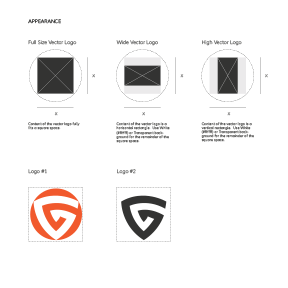
PUBLISHER DESIGN GUIDELINES
The Publisher Design Guidelines is an all encompassing visual style guide providing publishers with the information they need in order to produce appropriate visual assets for use within the Gobbler universe.

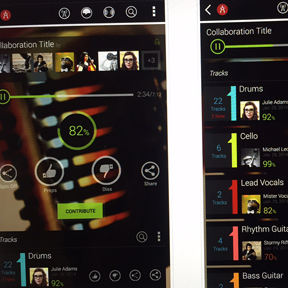
MUSIC COLLABORATION
Audiocitizen is meant to help recording artists enhance creativity and increase exposure by offering a simple and effective music collaboration tool. It presents an opportunity to showcase musical talent driven by constant, round-the-clock outpour of creativity through crowdsourcing.

MOBILE USABILITY IMPROVEMENTS
I had a chance to play around with a beautifully designed Japanese mobile app Mercari. According to the company, "Mercari is the biggest community-powered shopping fair in the palm of your hand. Shop from thousands of sellers with one-click purchases, and quickly sell your own new, pre-owned or handmade items." It's an amazing app, however, during my review, I took a stab at the top 10 usability improvements the app could use before moving to the U.S. market. Check them out!

E-COM CART & CHECKOUT REDESIGN
It’s the cash register we’re talking about here. Yeah, it’s kind of important that it works. Otherwise, we might as well pack up our bags and look for an entertaining project elsewhere. No moola, no fun and games.