
MOBILE USABILITY IMPROVEMENTS
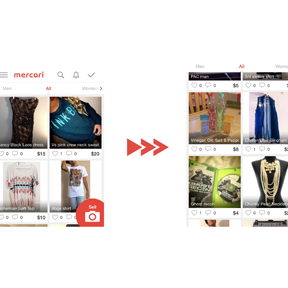
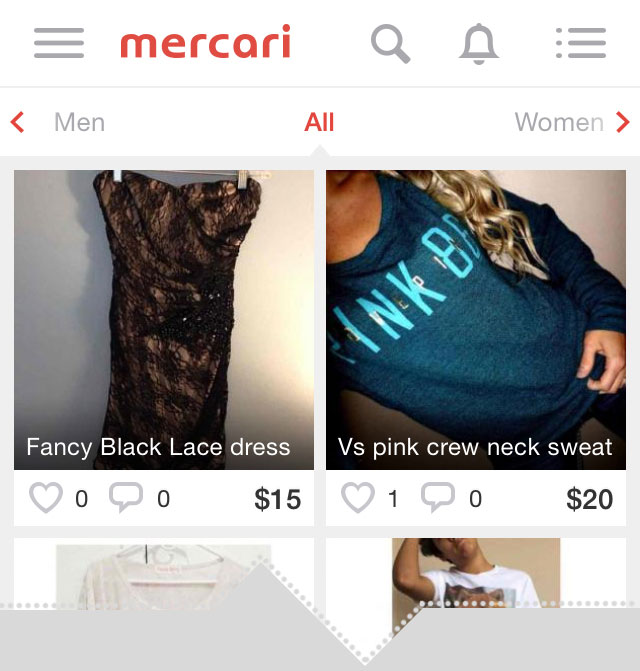
I had a chance to play around with a beautifully designed Japanese mobile app Mercari. According to the company, "Mercari is the biggest community-powered shopping fair in the palm of your hand. Shop from thousands of sellers with one-click purchases, and quickly sell your own new, pre-owned or handmade items." It's an amazing app, however, during my review, I took a stab at the top 10 usability improvements the app could use before moving to the U.S. market. Check them out!

NOTIFICATIONS
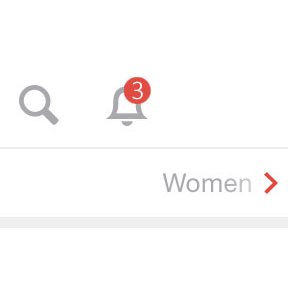
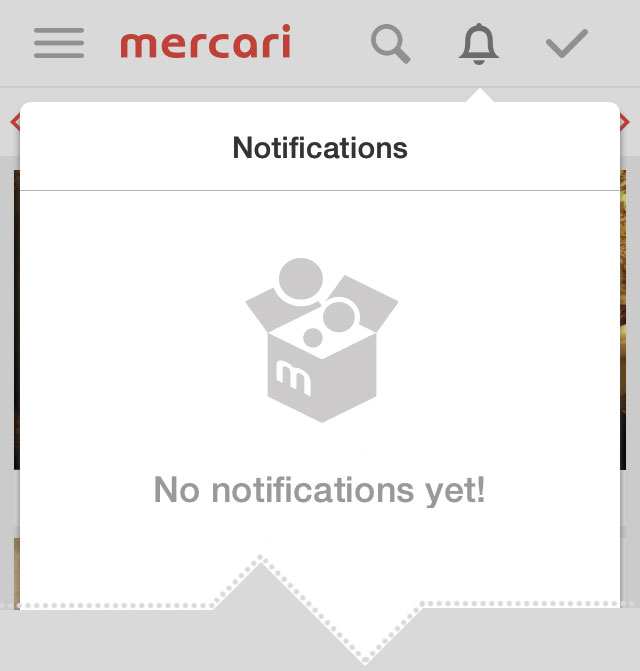
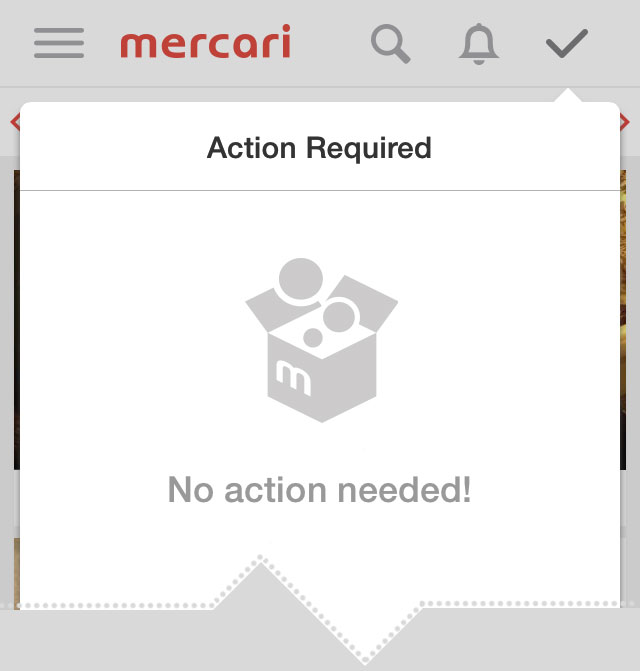
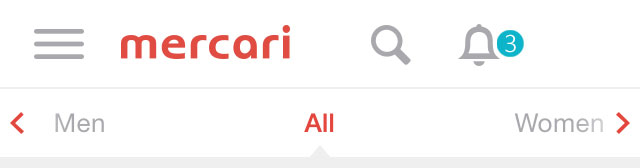
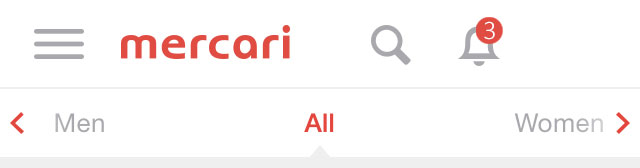
Real estate on mobile devices is extremely valuable and scarce. Its usage, when well thought out and executed, is the app's bread and butter, which users will love to eat each time they use it. Is there a good reason why two notification icons are taking up horizontal menu space? Is it worth rethinking this strategy?


As a solition, centralize all Notification functionality underneath a single icon. Usage of color might be an option to explore, depending on the notification's urgency.



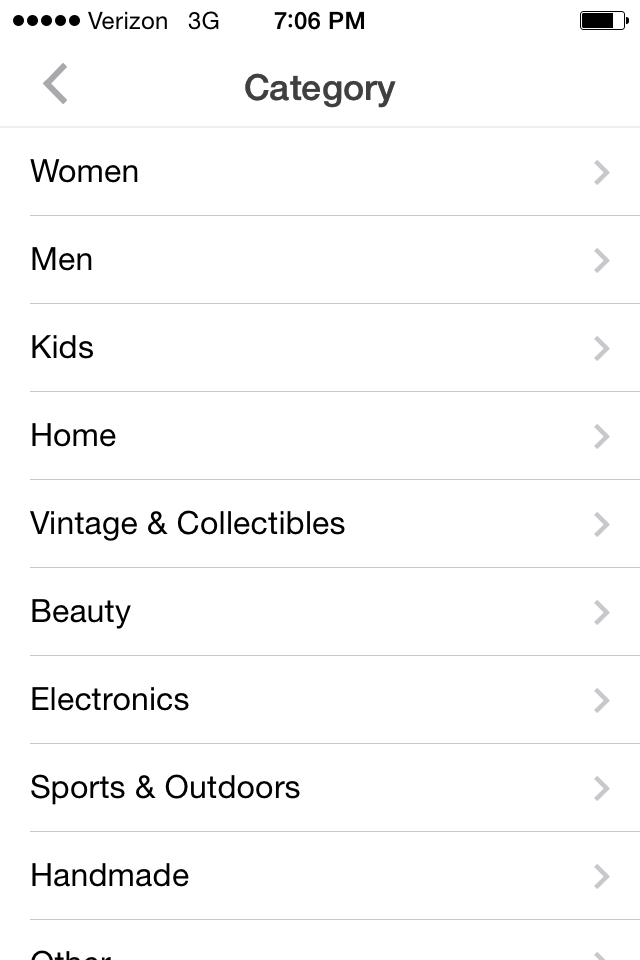
BROWSE
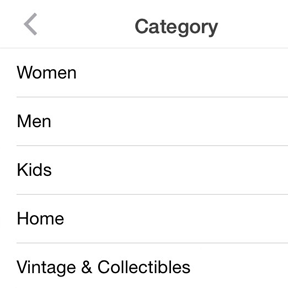
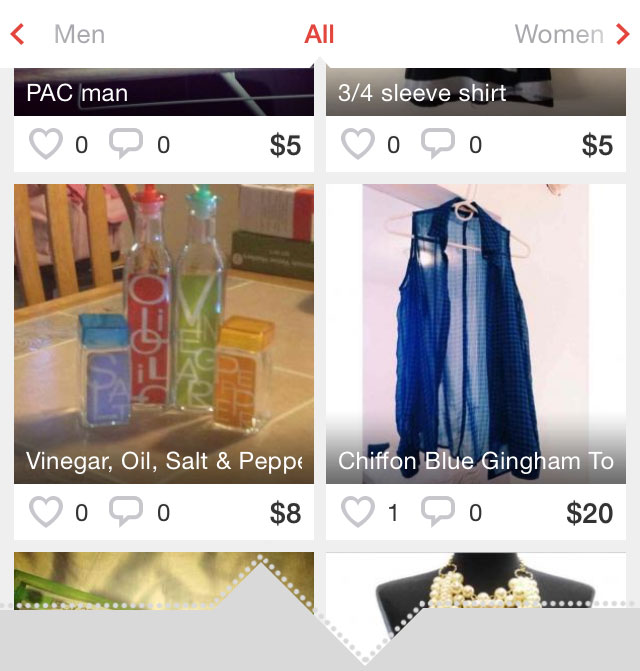
Guiding users to the desired content is crucial. While the ability to gracefully slide category panels is there (and beautifully executed), the usability drawback to this implementation is that users can only see 3 categories at a time. How can we potentially improve this?

Remember? We centralized the Notification functionality giving us some extra valuable space in the header. How about a Browse secondary hamburger menu? Engaging the menu displays the Categories panel, making it simpler to locate desired content.



THE HEADER
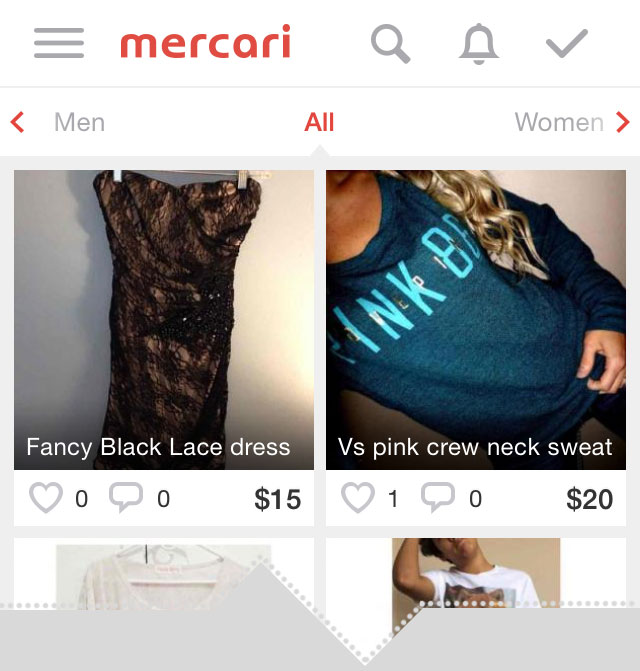
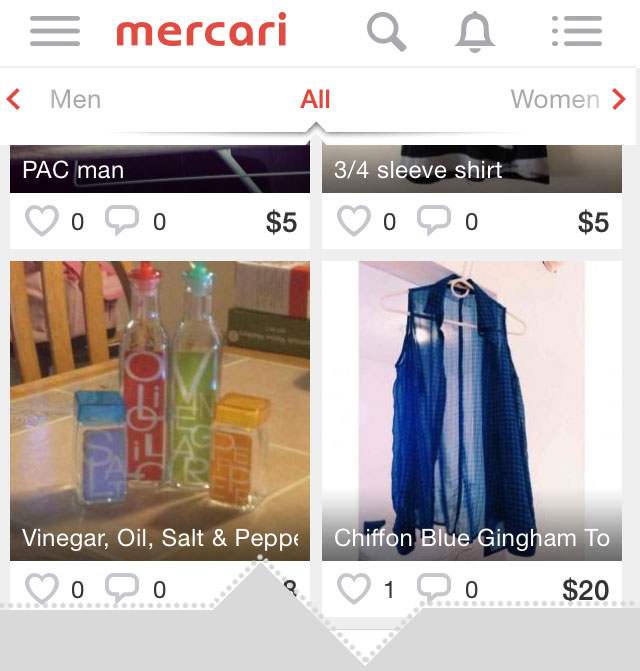
The app presents users with long pages of listings. How can we help users access the app's features once they've potentially found themselves wondering off into the never ending depths of product listings?

Sticky menu? Perhaps just certain critical elements of the main menu?


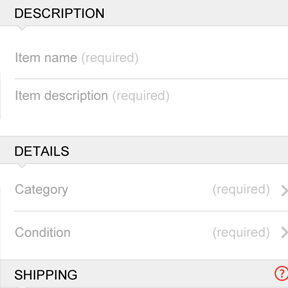
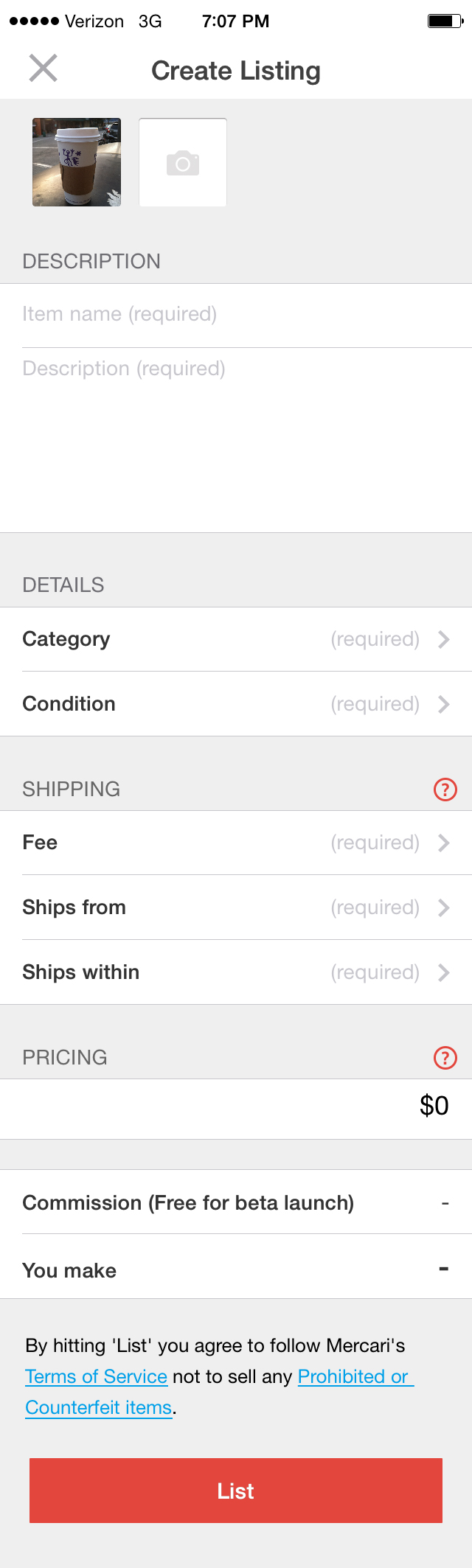
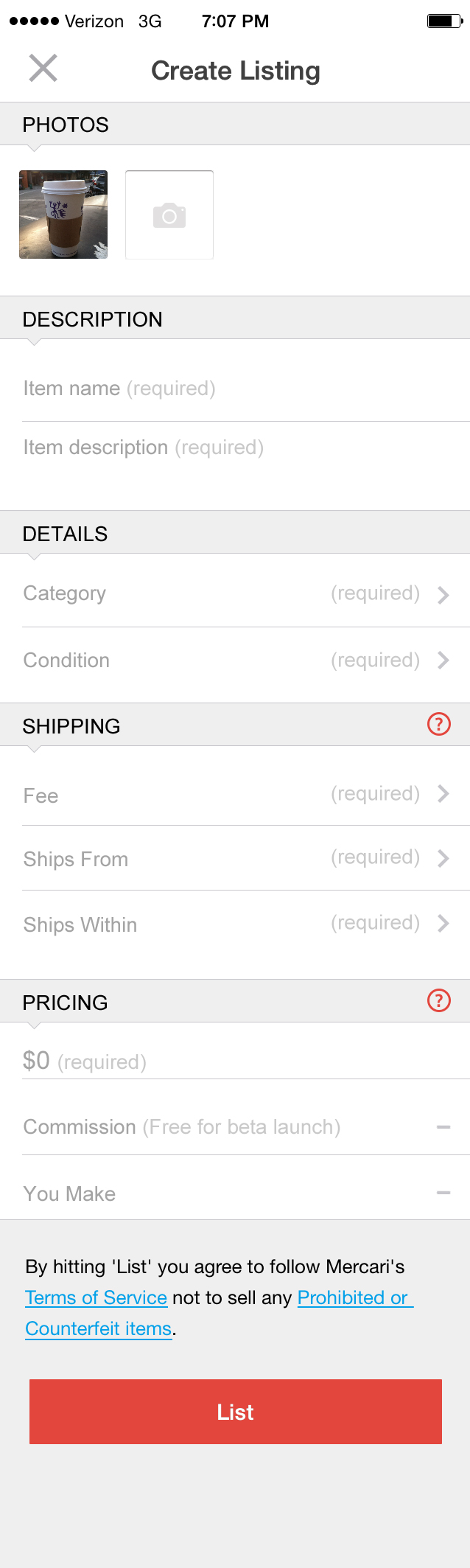
NEW LISTING FORM
Creating a clean form page is a great way to improve readability and its overall utility. Enhancing the visual hierarchy on the page can be a simple and effective improvement. If the image on the left is easier to scan, then I failed. If it's the one on the right, you're human.



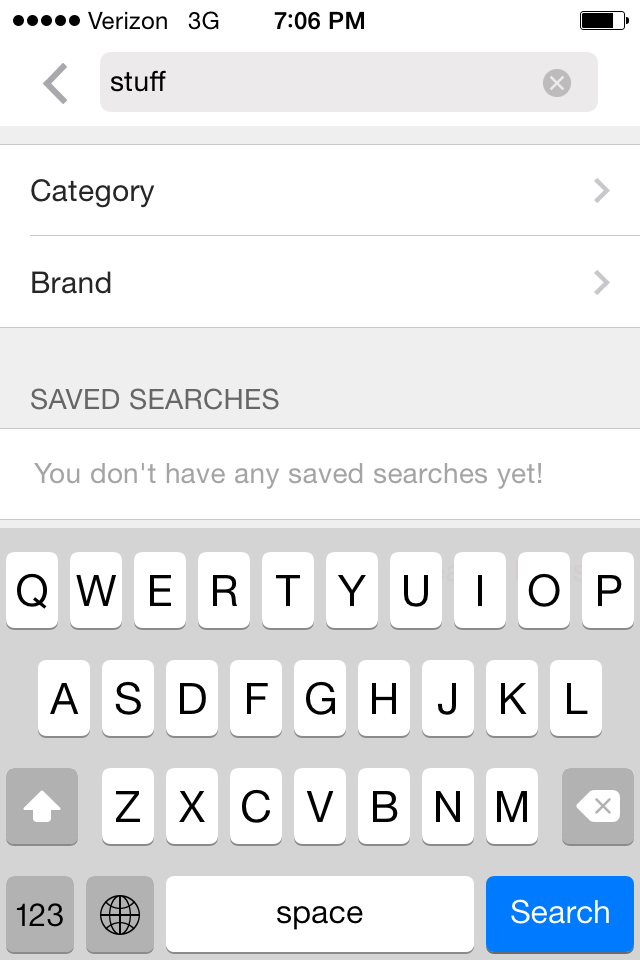
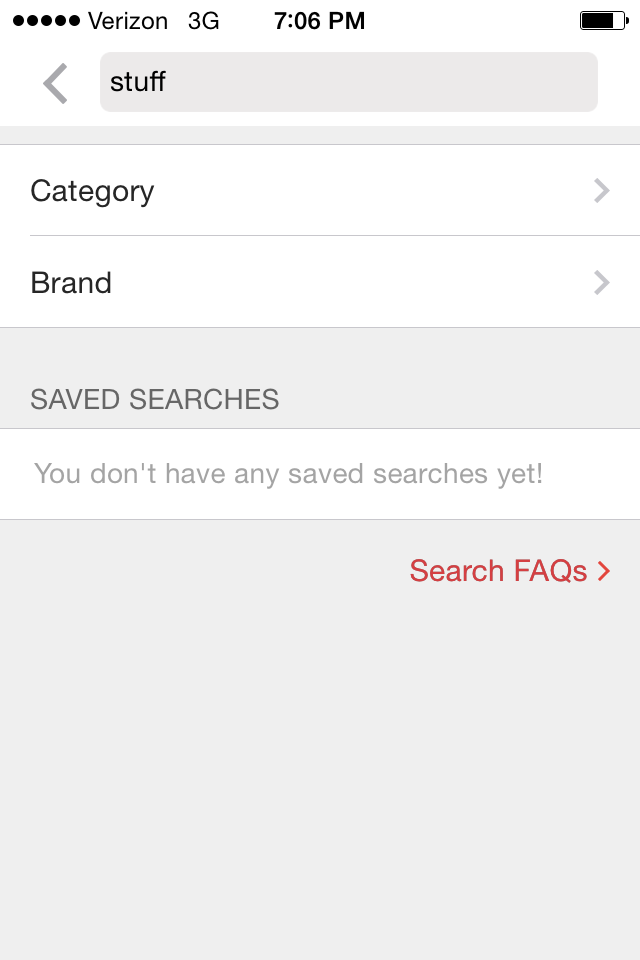
SEARCH
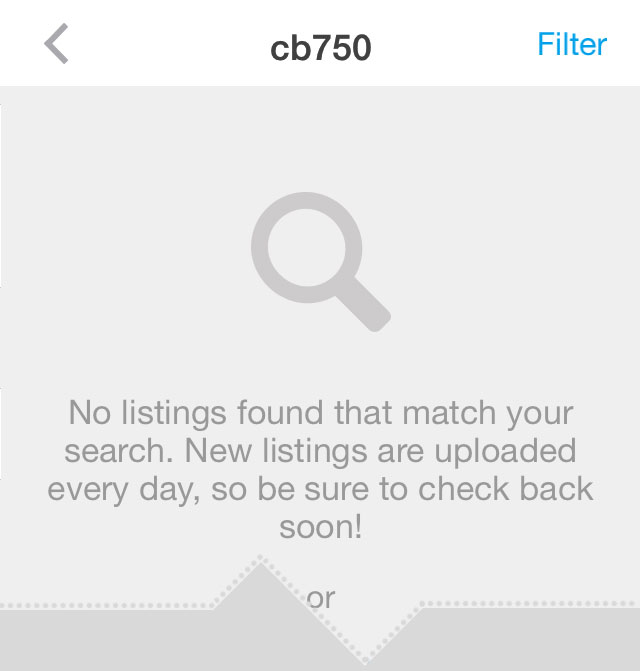
The search functionality is obviously a very familiar way to locate information within a large dataset. But what happens if users can't really search? How can we help? In this example, the user specifies a search term, taps the Category button. The Category panel is displayed. Upon return to the previous screen, the focus is lost from the serach text field, effectively leaving the user wondering about how to engage the search, since there is no Search call to action on the page - it only exists on the keypad panel, which is currently invisible.



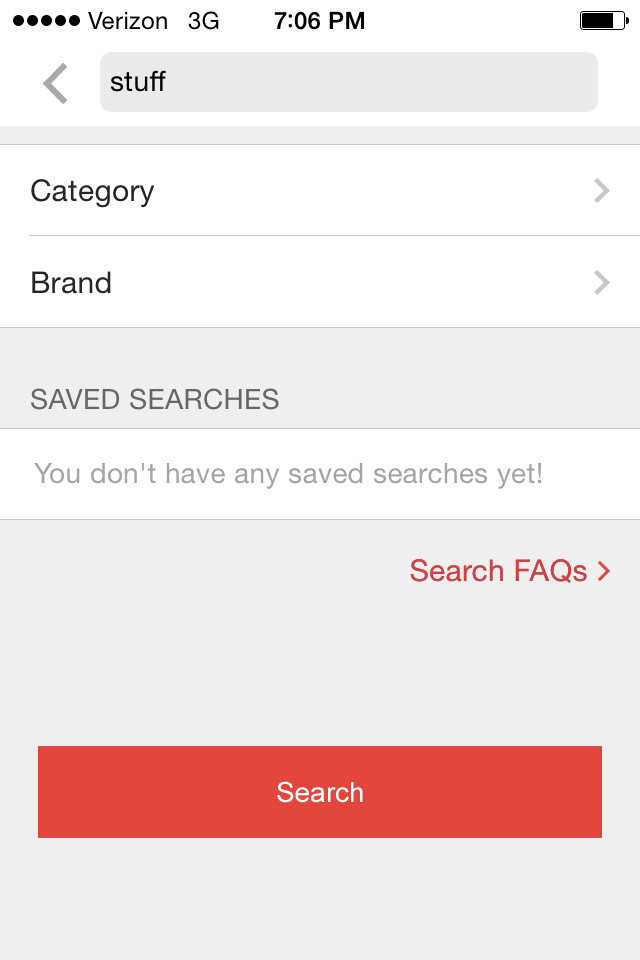
How about a clear Search call to action on the page? Users' ability to perform a search disappears once focus is lost from the search field, throw 'em a line.

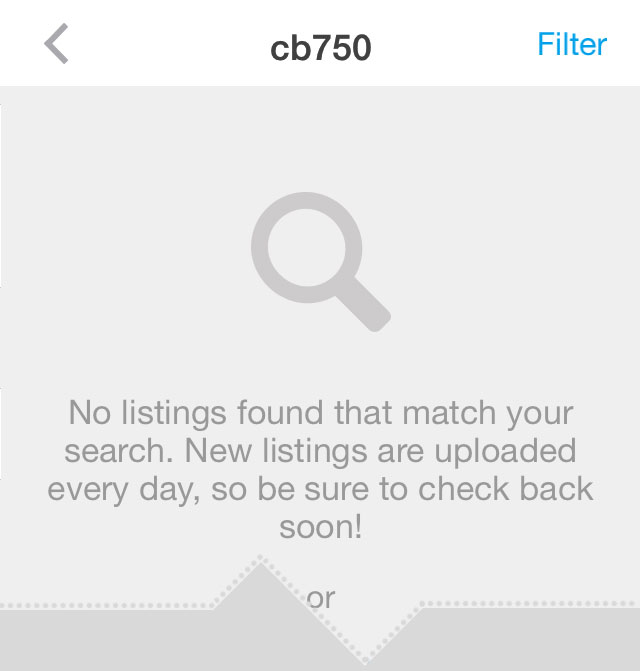
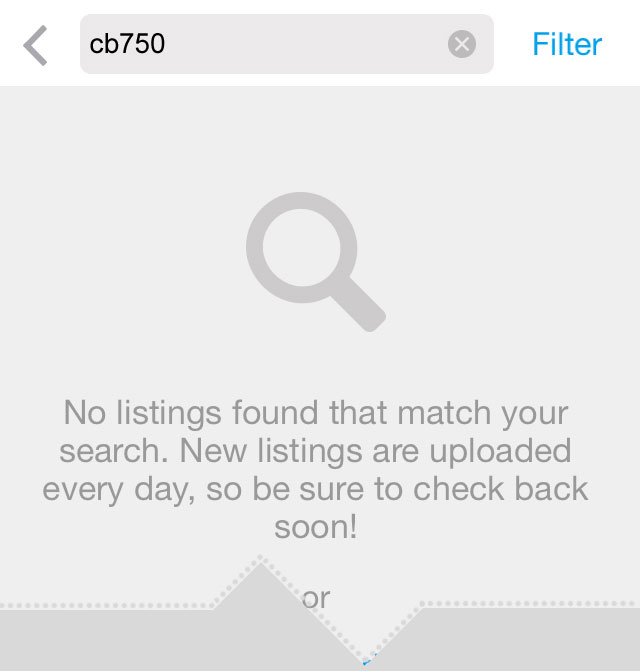
What happens if the information users are looking for isn't there? How can we help?

In case there are 0 search results, place the search field along with the original keyword in it on the page. This allows users to quickly modify the search keyword if necessary.

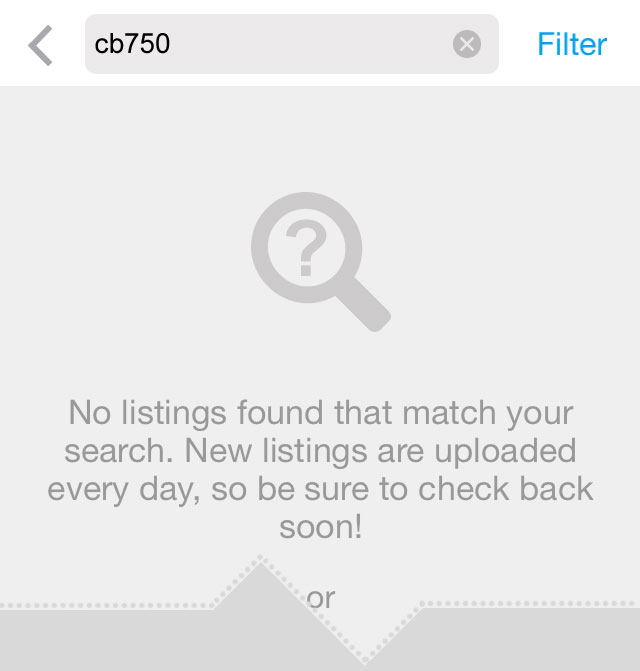
The Search looking glass image looks a bit like a button. Can we do something about it?

Slightly enhance the visual - makie it look like a graphic, not a button. By the way, saving searches seems like such an amazing feature. Love it. Would it be worth exploring placing the saved searches within the type-ahead search text field?


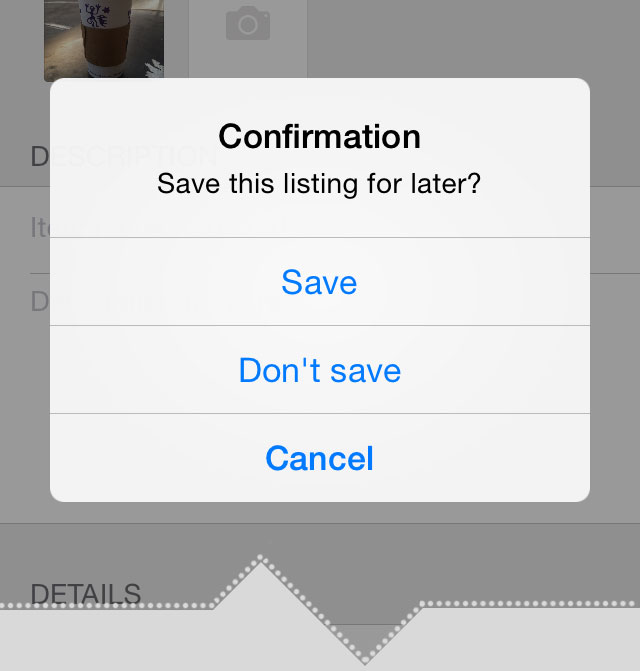
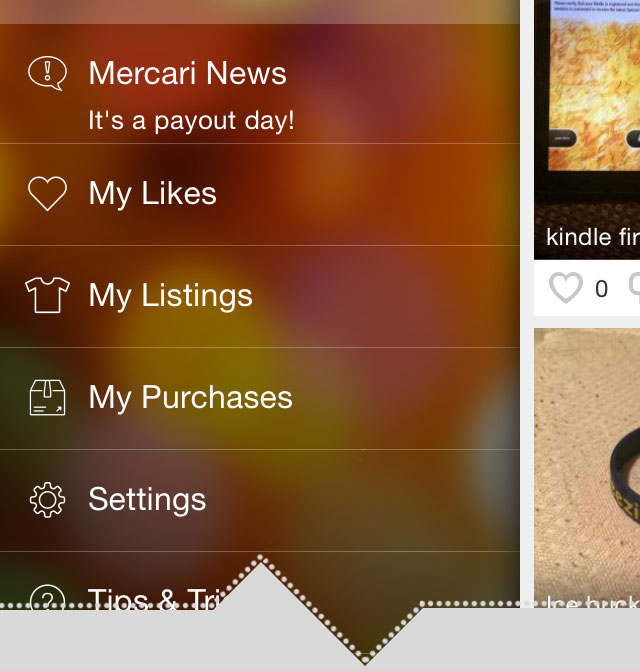
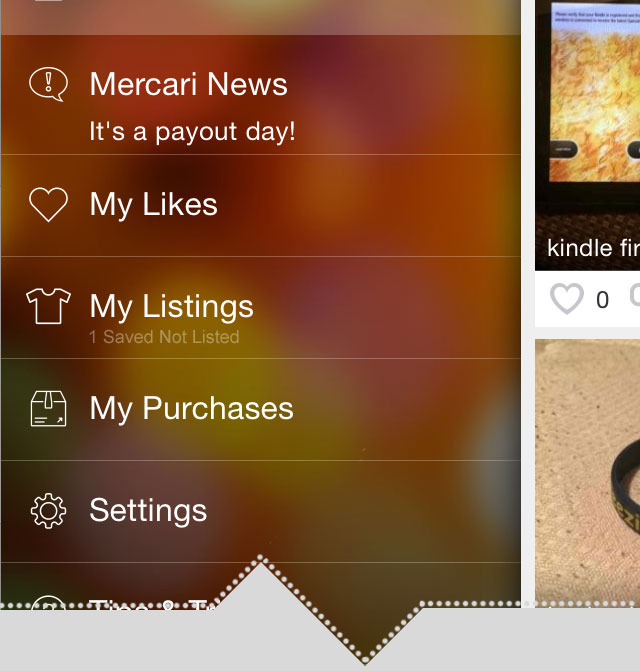
SAVED LISTINGS
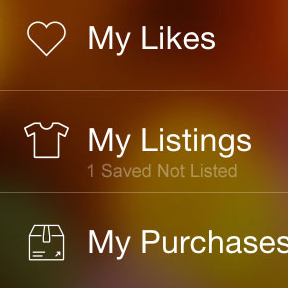
Saving an unfinished listing seems like a super user-friendly feature. But once saved, where do these creatures live?


Sure, they're accessible once we try to Sell something, but are users expecting this behavior? Maybe, with time and usage. Can we make it easier on them by placing the Saved Listings option in the main menu?

DESIGN
MARKETPLACE
The Gobbler Marketplace is a revolutionary ecommerce platform bringing the subscription model to the world of audio plugins. Home recording enthusiasts, professional audio producers, radio station and tv audio engineers have an opportunity to add world class audio plugins to their arsenals on demand.

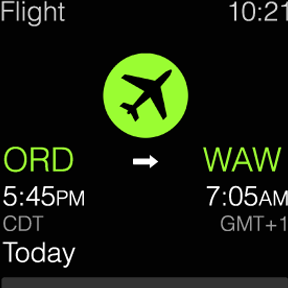
TRAVEL APPLE WATCH
During this short and very fast paced project, my initial goal was to understand the anatomy and design capabilities of the Apple Watch. Without the actual device in my hands, the most reliable source of knowledge was the Apple Watch Human Interface Guidelines document. Armed with patience, but eager to begin the design process, I set out to do some research.

EMAIL DESIGN
The project called for collecting information about every single email sent out to the users by the system, then standardizing the language, appearance and building new HTML/CSS templates.

MOBILE EXPLORE CARD
The Mobile Explore Card is meant to be a personalized, data driven solution allowing travelers to explore the area they are visiting.

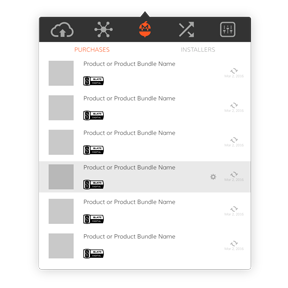
OS X CLIENT APP CONCEPTS
Aside from syncing and versioning backed up creative assets, the Gobbler Client App offers a unique ability to license and manage audio plugin subscriptions purchased through the Gobbler Marketplace. This concept project focused on redesigning those screens.

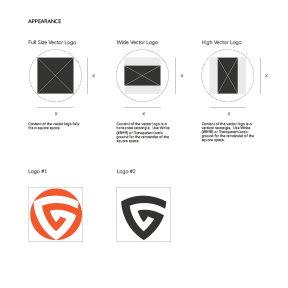
PUBLISHER DESIGN GUIDELINES
The Publisher Design Guidelines is an all encompassing visual style guide providing publishers with the information they need in order to produce appropriate visual assets for use within the Gobbler universe.

MUSIC COLLABORATION
Audiocitizen is meant to help recording artists enhance creativity and increase exposure by offering a simple and effective music collaboration tool. It presents an opportunity to showcase musical talent driven by constant, round-the-clock outpour of creativity through crowdsourcing.

E-COM CART & CHECKOUT REDESIGN
It’s the cash register we’re talking about here. Yeah, it’s kind of important that it works. Otherwise, we might as well pack up our bags and look for an entertaining project elsewhere. No moola, no fun and games.